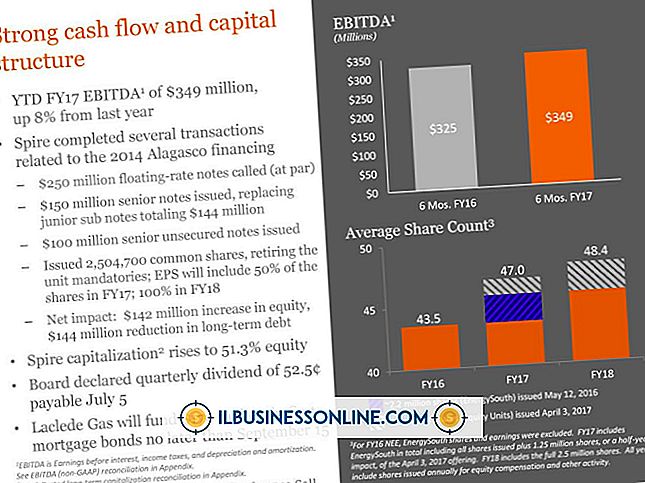
Tumblr'da Üstbilgiyi Gizleme

Her ne kadar Tumblr işletme blogunuza bir tema uygulamayı basitleştirse de, platform aynı zamanda başlığınızı gizlemek gibi sitenizde değişiklik yapmak için daha gelişmiş bir arayüz sağlar. Tumblr’daki öğeleri gizlemenin en pratik yolu, HTML belgenizin başındaki stil sayfanızı ayarlamaktır. Sitenizde unsurların nasıl gizleneceğini anlamak, bir elemanın tasarımcı hataları veya bozuk bağlantılar içerdiği gibi, site acil durumları için özellikle yararlıdır.
1.
Tumblr hesabınıza giriş yapın ve düzenlemek istediğiniz blog’un adını, gösterge tablosunun en üstünde listelenen adına tıklayın.
2.
Sağ kenar çubuğundaki “Temayı Özelleştir” i tıklayın, ardından sol kenar çubuğundaki “HTML Düzenle” düğmesini tıklayın. Kenar çubuğu, Tumblr blogunuzun HTML kodunu gösterecek şekilde genişler.
3.
“” Aşağı kaydırın. Stil sayfasının başladığı yer burasıdır. “#Header” bulana kadar yavaşça aşağı kaydırmaya devam etmek.
4.
İmlecinizi “#header {” işaretinden sonra yerleştirin ve “görünürlük: hidden;” yazın (alıntı işaretlerini kaldırın). Noktalı virgül eklediğinizden emin olun.
başlık {görünürlük: gizli;
}
5.
“Kaydet” ve “Güncelleme Önizleme” yi tıklayın.
Bahşiş
- "Görünürlük: gizli" özelliğini, stil sayfanızdaki hemen hemen diğer tüm öğelere (örneğin altbilgi gibi) aynı etkiye uygulayabilirsiniz.