Blogger'da Rozetler Nasıl Float Edilir

Blogger blogunuzdaki rozetler, okuyucuları şirketinizin sosyal ağ hesaplarına yönlendirir. Bir Facebook rozeti hayran sayınızı gösterir, bir Twitter widget'ı en son tweet'lerinizi listeler ve okuyucuları harici hesaba bağlar, böylece gelecekteki şirket güncellemeleri için takip edebilirler. Blogger’da rozetleri hizalamak için CSS float özelliğini kullanın. Float özelliği, bir öğeyi çevresindeki akıştan ayırır ve onu komşu metinden bağımsız olarak sayfanın kenarına yerleştirir.
1.
Blogunuzun kontrol panelini açın. Genel bakış sayfasını açmak için blog adına tıklayın.
2.
Şablonu düzenlemek için "Şablon" a tıklayın.
3.
Şablonun kodunu açmak için "HTML'yi Düzenle" yi tıklayın.
4.
"/ * İçerik" satırını izleyen şablonun stil bölümüne gidin.
5.
Yeni bir stil eklemek için aşağıdaki kodu yazın:
.float-badges {float: left; }
6.
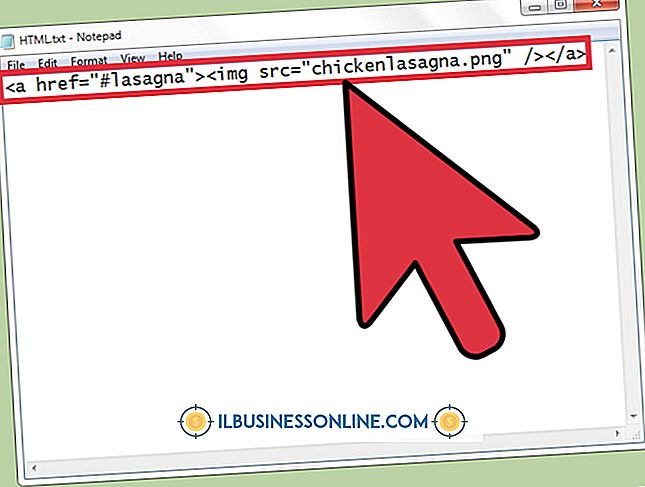
Rozetinizin koduna ilerleyin. Örneğin, bir Facebook rozeti için kodun başlangıcı aşağıdakine benzer:
7.
Rozetten önce aşağıdaki kodu ekleyin:
8.
Rozetten sonra aşağıdaki kodu ekleyin:
9.
"Kaydet" i tıklayın.