Blogger Listesindeki Madde İşaret Noktaları Nasıl Değiştirilir

Blogger, blogunuzu hızlı ve az tasarım bilgisiyle ayarlamanızı sağlayan şablonlar oluşturur. Şablonları değiştirmek gelişmiş bir işlevdir, ancak HTML bilgisi olmadan küçük değişiklikler yapabilirsiniz. Farklı madde işaret noktalarının anahtarı stil kodundadır. Şablonun kaynak koduna nasıl erişeceğinizi öğrendikten sonra, liste stili talimatlarında istediğiniz şeklin adını girmeniz yeterlidir.
1.
Blogger hesabınıza giriş yapın ve Tasarım'ı tıklayın. Blogu görüntülüyorsanız, bu seçenek ekranın sağ üst köşesinde bulunur. Gösterge Tablosundaysanız, blog başlığının hemen altında oturur.
2.
Ekranın en üstüne gidin ve HTML'yi Düzenle'yi tıklayın. Bu blogun kaynak kodunu açar.
3.
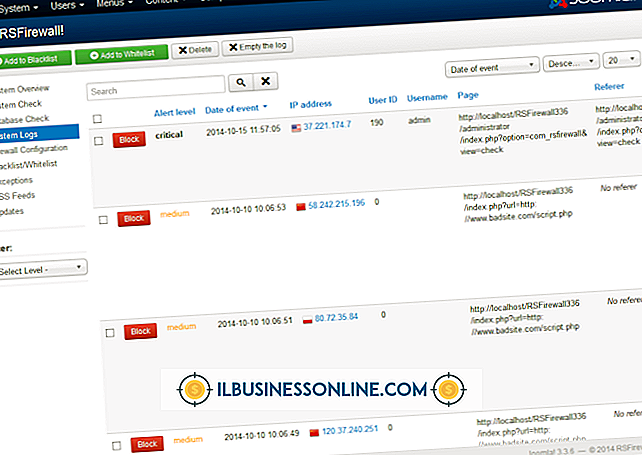
Klavyenizdeki "Ctrl" ve "F" tuşlarına aynı anda basın. Bu, ekranınızda bir arama işlevi açar. Arama metin kutusuna "liste stili" (tırnak işaretleri olmadan) girin ve "Enter" tuşuna basın. Bu sizi Blogger şablonunuzdaki kurşun işaretlerini kontrol eden CSS koduna götürür.
4.
Madde imleriniz için listelenen geçerli şekli silin ve yeni şekli yazın. Örneğin, kod "list-style: square" okuyorsa ve daireleri istiyorsanız, "list-style: circle" olarak değiştirin.
5.
Ekranın en altına gidin ve "Şablonu kaydet" düğmesini tıklayın.
Bahşiş
- Yayınlarınızda listeler oluşturduğunuzda, bunlar varsayılan olarak daireler olarak görünecektir. Gönderiyi yayınladığınızda, kurşunların nasıl görüneceğini görmek için "Önizleme" düğmesine basın.
Uyarı
- Bir şablonun kaynak kodunu değiştirmeden önce, her zaman orijinal kodu kopyalayıp Not Defteri'ne yapıştırın. Hata yaptığınız ya da yaptığınız değişiklikleri sevmediğiniz takdirde bu size yardımcı olacaktır.