Web Siteleri Nasıl Formatlanır?

Etkili bir web sitesi, içeriği çekici biçimlendirme yoluyla okuyucularına iletmelidir. Kötü biçimlendirme, bir web sitesini çekici ve hatta okunamaz hale getirebilir. Köprü Metni Biçimlendirme Dili (HTML) ile, bir web sitesinin biçimlendirmesini tam istediğiniz gibi görünecek şekilde kontrol edebilirsiniz. Ayrıca, Basamaklı Stil Sayfaları (CSS), bir web sitesini harici bir stil sayfası kullanarak biçimlendirme olanağı sağlar. Aynı teknik, sitenizdeki birden çok sayfaya aynı stili uygulamak istiyorsanız kullanışlıdır.
HTML Biçimlendirme
1.
Web sayfanızın çeşitli öğelerini konumlandırmak için tablolar oluşturun. Kullanın
| satır içindeki tablo verisi hücresini oluşturmak için etiketi kullanın. Tablo veri hücreleri genellikle bir tablonun sütunları olarak düşünülebilir. Öğelerinizi uygun şekilde konumlandırmak için, tek tek satırların ve veri hücrelerinin yükseklik, genişlik, dolgu ve boşluk parametrelerini deneyin. 2. Metin içeren öğeler için etiketlerin içine metin efektleri ve font stili ekleyin. Örneğin, metni bir paragraf öğesinde biçimlendirmek istiyorsanız: Bu, Comic Sans yazı tipinde paragrafın içeriğini oluşturur. 3. Bgcolor özelliğini kullanarak, etiketindeki tüm web sitenize bir arka plan ekleyin. Örneğin: Bu, tüm sayfanın arka planını gül renginde oluşturur. CSS ve Dış Stil Sayfaları1. Not Defteri'nde yeni bir metin belgesi açın. 2. Yeni belgenizdeki her öğeyi biçimlendirin. Öğe etiketini, ardından bu öğeye stil eklemek için açık bir braketi kullanın. Örneğin: p { font-family: "comic sans ms"; arkaplan rengi :: # CC3366; } HTML belgenizdeki her paragraf Comic Sans yazı tipine ve gül arka plan rengine sahip olacaktır. 3. Birden fazla farklı öğe türünde veya bireysel durumlarda kullanılacak stilleri tanıtmak istiyorsanız bir kimlik veya sınıf kullanın. Bir kimlik yalnızca bir kez kullanılabilir ve "#" simgesiyle tanıtılır. Bir sınıf birden çok kez kullanılabilir ve "." İle gösterilir. sembolü. Örneğin: .comicrose { font-family: "comic sans ms"; arkaplan rengi :: # CC3366; } Bu sınıf, Comic Sans ile bir öğeyi ve kendi sınıfını çağırdığınız her yerde bir gül arka planını şekillendirmenizi sağlar. Örneğin, sayfanızın HTML kodunda tanımlandığı şekilde bir paragrafa stil verir. 4. HTML kodunuzun bölümündeki harici bir stil sayfasına bağlantı verin. Örneğin: . Bu, pagestyles.css adı verilen harici bir stil sayfasına bağlanır. Gerekenler
Popüler MesajlarBazen, "DriverScanner / RegistryBooster / SpeedUpMyPc, Uniblue sunucusuna bağlanamadığı için bu görevi yerine getiremiyor" hata iletisini alabilirsiniz. Uniblue yazılımını kurmayı veya güncellemeyi denedikten sonra görünebilir. Bu, Uniblue'nun güvenlik duvarı yazılımınız tarafından engellendiği için gerçekleşir. Çoğu durumda, Uniblue v
Devamı
Şirketinizin tarihi boyunca, muhtemelen kıyafet kurallarını ihlal etmekten iş arkadaşlarına kaba davranmaya kadar çeşitli şirket kurallarını ihlal eden çalışanlarla iş yaptınız. Bu tür ihlaller tipik olarak unutulabilir, ancak çalışan sahtekarlık suçu gibi ağır suçlar olamaz. Sahtekarlıklar, şirketini
Devamı
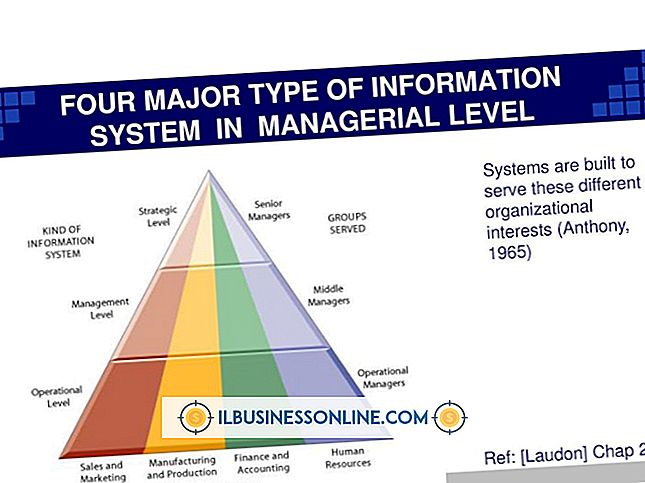
Küçük işletmelerde, her dolar önemlidir, bu yüzden en alt satırda bir göz tutmak gerekli bir inceleme sürecidir. Yönetim muhasebesi raporları size maliyetleri azaltmak, yüksek performanslı çalışanları ödüllendirmek, sürekli ürün hatlarını kesmek ve işletmeniz için en iyi finansal getiriyi sağlayan mallara yatırım yapmak için gereken bilgileri size sağlayabilir. İşletmenizin üstlendiği proje
Devamı
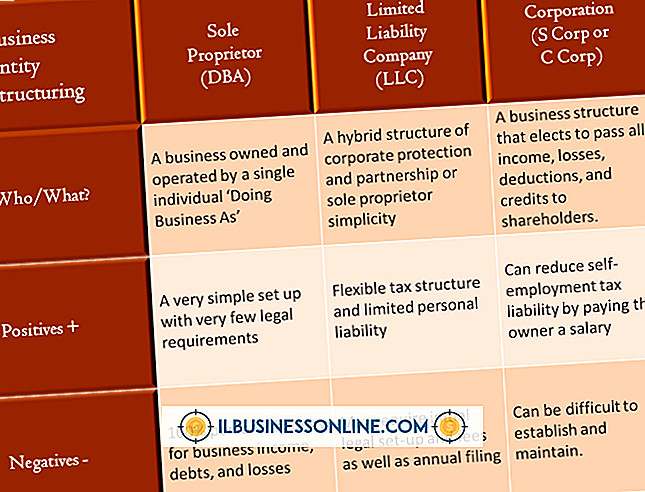
Tek mülk sahiplikleri, Amerika Birleşik Devletleri'ndeki en temel işletme organizasyon biçimleridir. Tek mal sahipleri, yasaların gözünde doğrudan geçiş yapan kuruluşlar olarak hareket eder ve vergi amaçlı bireylerin iş faaliyetleri olarak değerlendirilir. Bazı işletme türleri, şahıs firması işletme formu için idealdir, diğerleri ise limited şirket veya S-şirket formları gibi daha karmaşık organizasyon biçimlerini gerektirir. Hangi tür işletmelerin tek i
Devamı
İPhone'unuzun "iTunes'a Bağlan" yazan bir ekranda sıkışması durumunda, telefonunuzu bilgisayarınızda iTunes'a bağlamanız ve fabrika ayarlarına geri yüklemeniz gerekir. Bu işlem iPhone'unuzdaki tüm verileri siler, ancak fabrika geri yüklemesi tamamlanır tamamlanmaz verileri yeni bir iTunes veya iCloud yedeklemesinden geri yükleyebilirsiniz. Bu şekilde, tüm
Devamı
|